Gemeinsam erörtern wir alle Eckpunkte deines Unternehmens und die Bedürfnisse deiner Userinnen & User.
Das kann in einem persönlichen Gespräch oder in einem Online-Meeting stattfinden. Wir präferieren das persönliche Kennenlernen.
Auf dieser Basis erstellen wir ein individuelles Web- & Screendesign, das User-Bedürfnisse perfekt abdeckt.
Wichtig ist, dass wir verstehen, wie deine Userinnen & User denken und was ihnen wichtig ist. So zahlen sie auch in deine Unternehmensziele ein.
Wir kümmern uns auch danach um Sicherheits-Updates, Backups und sorgen für den flüssigen Betrieb der neuen Website.
Wir halten deine Website stets am aktuellen Stand und können so einen reibungslosen Online-Betrieb gewährleisten.
Wir verbinden kreative Ideen und erstklassige Designs mit messbaren Ergebnissen. Mit modernster Technik kreieren wir Wirkung und Mehrwert für unsere Kundinnen & -Kunden.
Ob Web-Portale oder -Applikationen, Unternehmens-Websites, Blogs oder interaktive Plattformen, wir sind die Richtigen dafür 😊
Ausgewählte Stimmen von echten Kundinnen & Kunden 😉

Die Zusammenarbeit mit IRRETIO ist einfach eine absolute Bereicherung. Ihre Expertise, Professionalität und die hervorragende Kommunikation machen jedes gemeinsame Projekt zum Erfolg.


Ich habe meine Website bei IRRETIO erstellen lassen, und bin absolut begeistert. Die Betreuung durch Philipp und sein Team war vorbildhaft, und alle Aspekte – von Cookies über DSGVO bis hin zu Tracking, SEO und Google Ads – wurden perfekt umgesetzt. Eine Klare Empfehlung! 👍 Ein großes Dankeschön an das ganze Team von IRRETIO – weiter so! 👏✨


Ein großes Dankeschön an das Team von IRRETIO [...] für ihre außergewöhnliche Arbeit bei der Erstellung unserer Webseite! [...] die Zusammenarbeit [war] reibungslos und professionell. Das Team war äußerst einfühlsam und kreativ in der Umsetzung unserer Vision [...] das Endergebnis übertrifft bei weitem unsere Erwartungen. [...]

Neben unserer unbändigen Leidenschaft und dem eisernen Willen, die perfekte Website für unsere Kundinnen und Kunden zu zaubern, bieten wir ...

Wir verstehen, was deine Kundinnen & Kunden wollen und was deine Website benötigt.
Sorgfältig planen und gestalten wir dann kundenfreundliche und zielgerichtete Web-Projekte.

Wir schmeißen nicht mit Buzzwords herum, sondern setzen das um, was gebraucht wird.
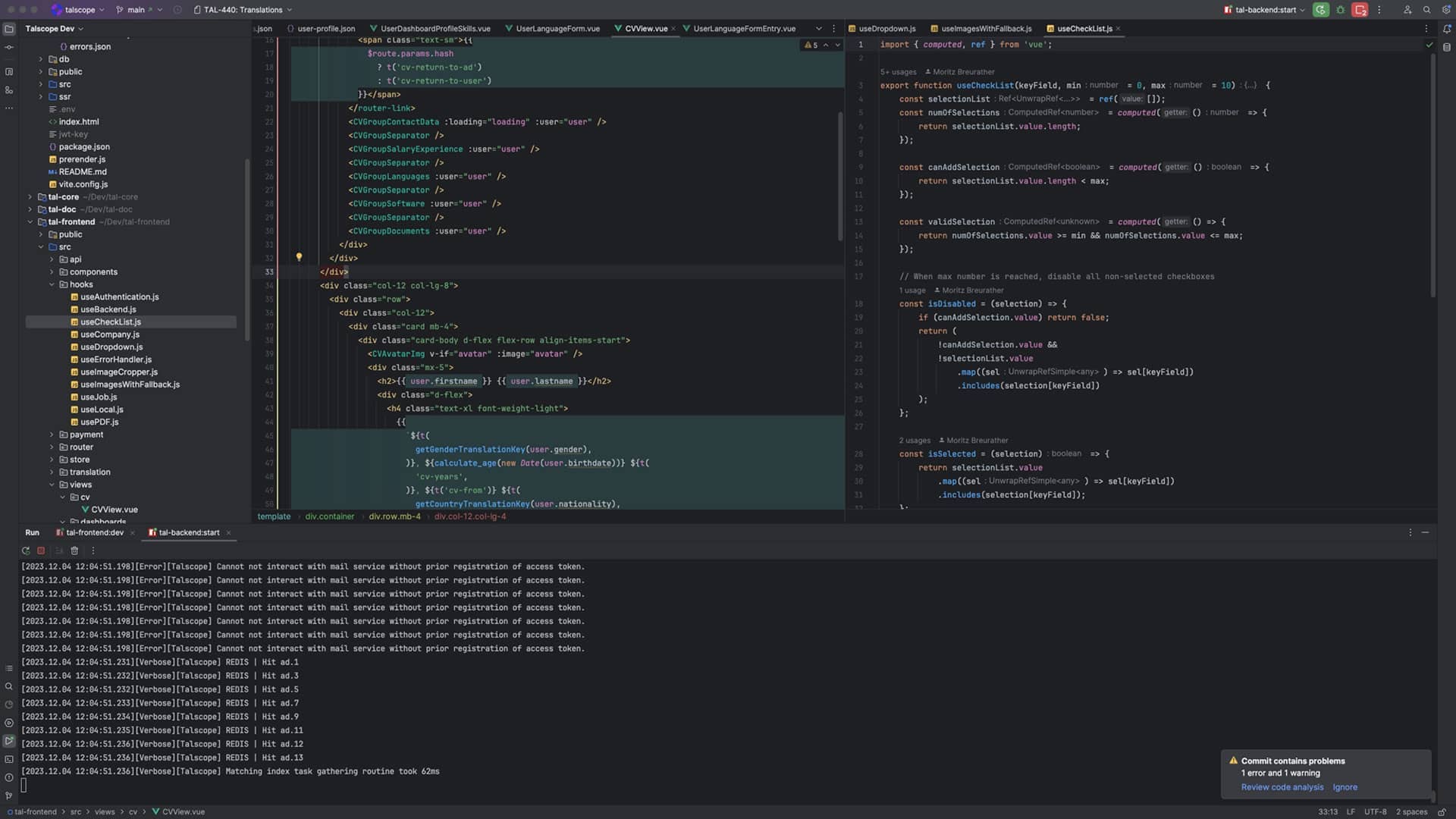
Wir wählen sorgfältig genau die Technologien, die für den spezifischen Erfolg des Projektes notwendig sind.

Unser Verständnis und unsere Erfahrung mit Markenstrategien und digitalen Identitäten sind Gold wert.
Durch den inhaltlichen Aufbau deiner Website leiten wir die User und maximieren die Conversion Rate.


Bevor wir mit dem Webentwicklungsprozess beginnen, solltest du dir überlegen, was du mit deiner Website erreichen möchtest. Möchtest du deine Produkte oder Dienstleistungen verkaufen, dein Marke bekannt machen oder einfach nur Informationen bereitstellen?
Was sollen deine Userinnen & User überhaupt auf der Website tun?
Eine klare Vorstellung davon zu haben wird uns helfen, deine Website effektiver zu gestalten und Kosten zu sparen.
Es ist wichtig zu wissen, wer deine Userinnen & User sind und in welchen Gruppen und Kohorten sie sich einteilen lassen. Wir definieren Kunden und Kundinnen, Nutzer und Nutzerinnen, um exakt zu bestimmen, was ihre Ansprüche und ihr Bedarf sind und wie wir diese mit der neuen Website abdecken können.
So erreichen wir das Ziel eine effizienten Website.
Wir als Webentwickler und -agentur müssen euch als unsere Kunden verstehen und bis ins tiefe Detail hinein kennenlernen. Wir möchten herausfinden, was dein Unternehmen von anderen am Markt unterscheidet und was es einzigartig macht.
Auch eure Mitbewerber sind wichtig. Verkaufe dich selbst und dein Business an uns, damit wir die Website so umsetzen können, dass sie auf deine Kundinnen & Kunden zugeschnitten ist und dein einzigartiges Wertversprechen durch Design & Funktionalität hervorgehoben wird.
Wir sind günstig, weil wir effiziente Prozesse und Tools haben. Aber billig sind wir deswegen nicht.
Transparente Kosten-Kommunikation ist seit jeher unser Markenzeichen. Frag' uns einfach.
Wir von IRRETIO leiten dich durch einen jahrelang erprobten und effizienten Webdesign-Prozess, der keine Fragen offen lässt. Wir stellen sicher, dass du bekommst, was du wirklich brauchst.
Keine Umwege, kein Blabla.

Wir nehmen uns entsprechend viel Zeit um Meilensteine zu setzen und wichtige Fragen zu klären.

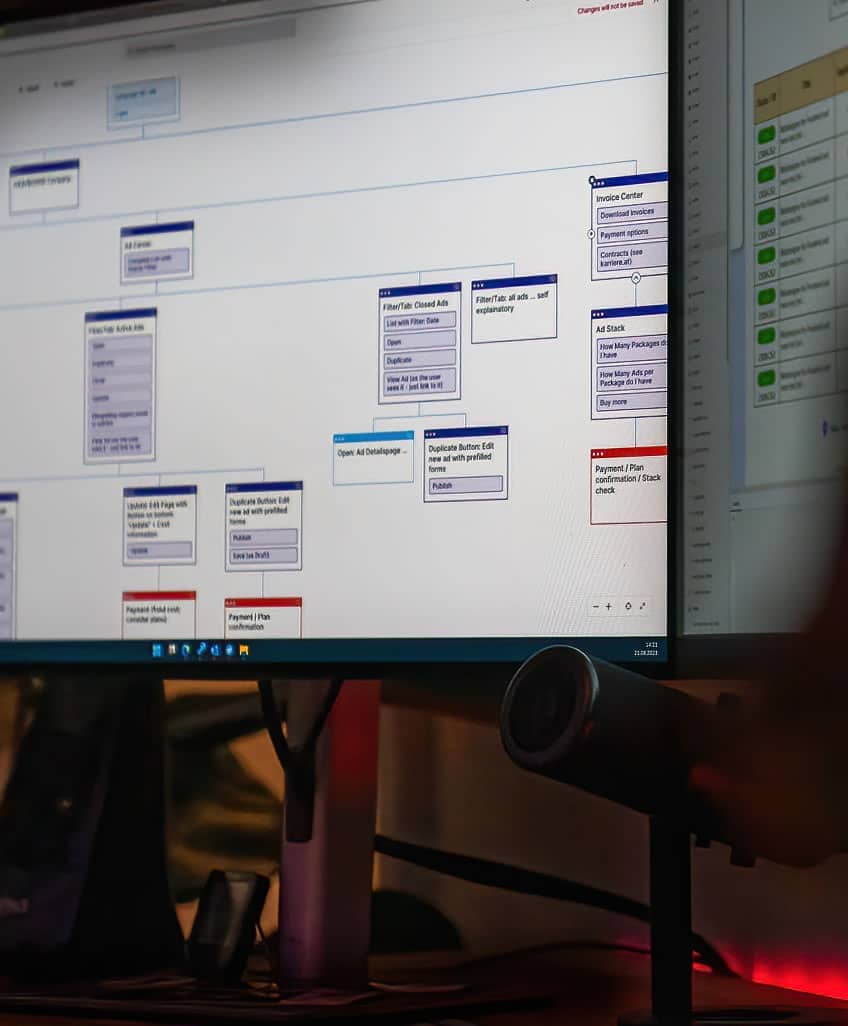
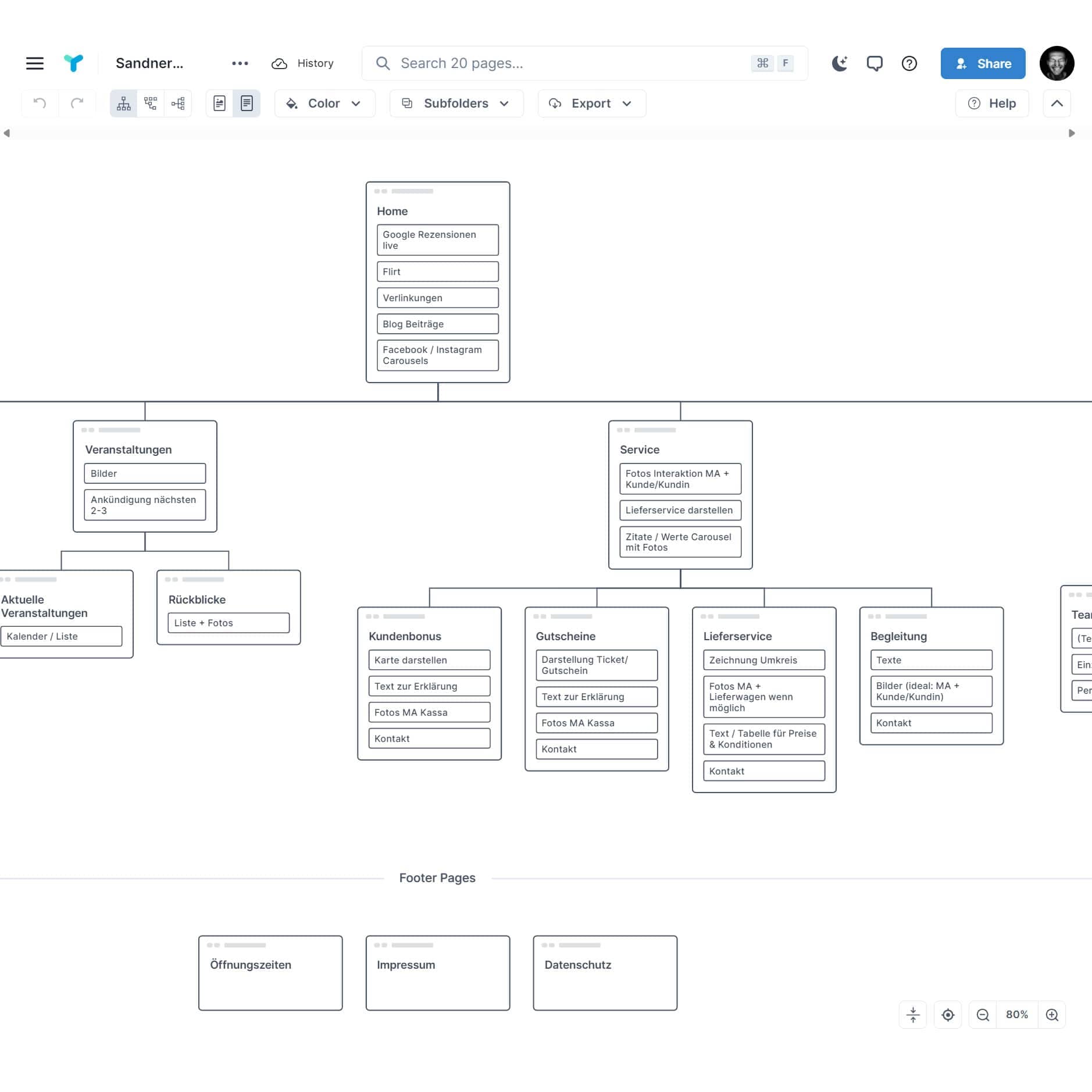
Wie werden Nutzer & Nutzerinnen geleitet? Wie gelangt man von A nach B. Was soll wo gefunden werden?

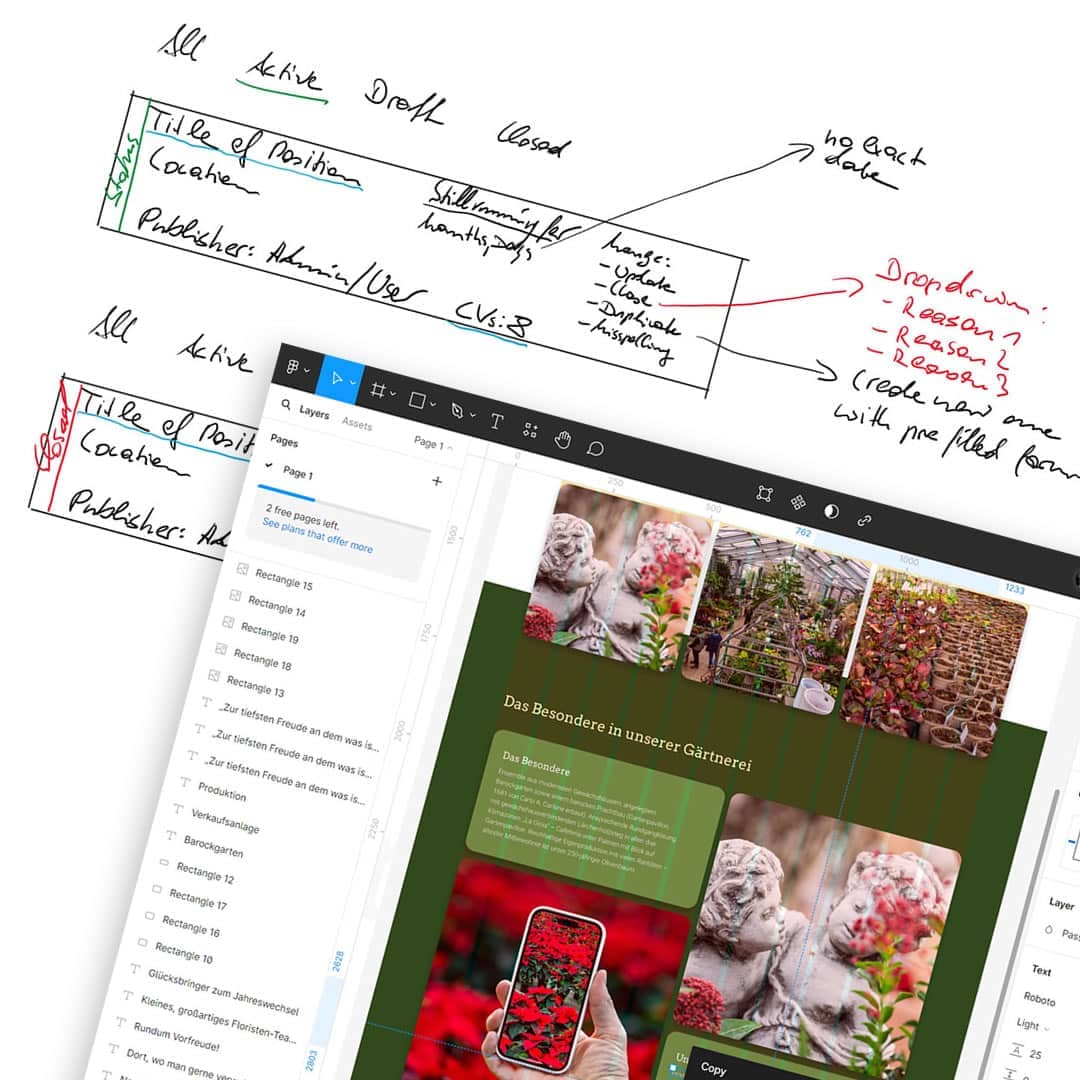
Ausrichtung der Gestaltung an den Zielen der Website. Gibts schon Entwürfe oder Brand-Guidelines?

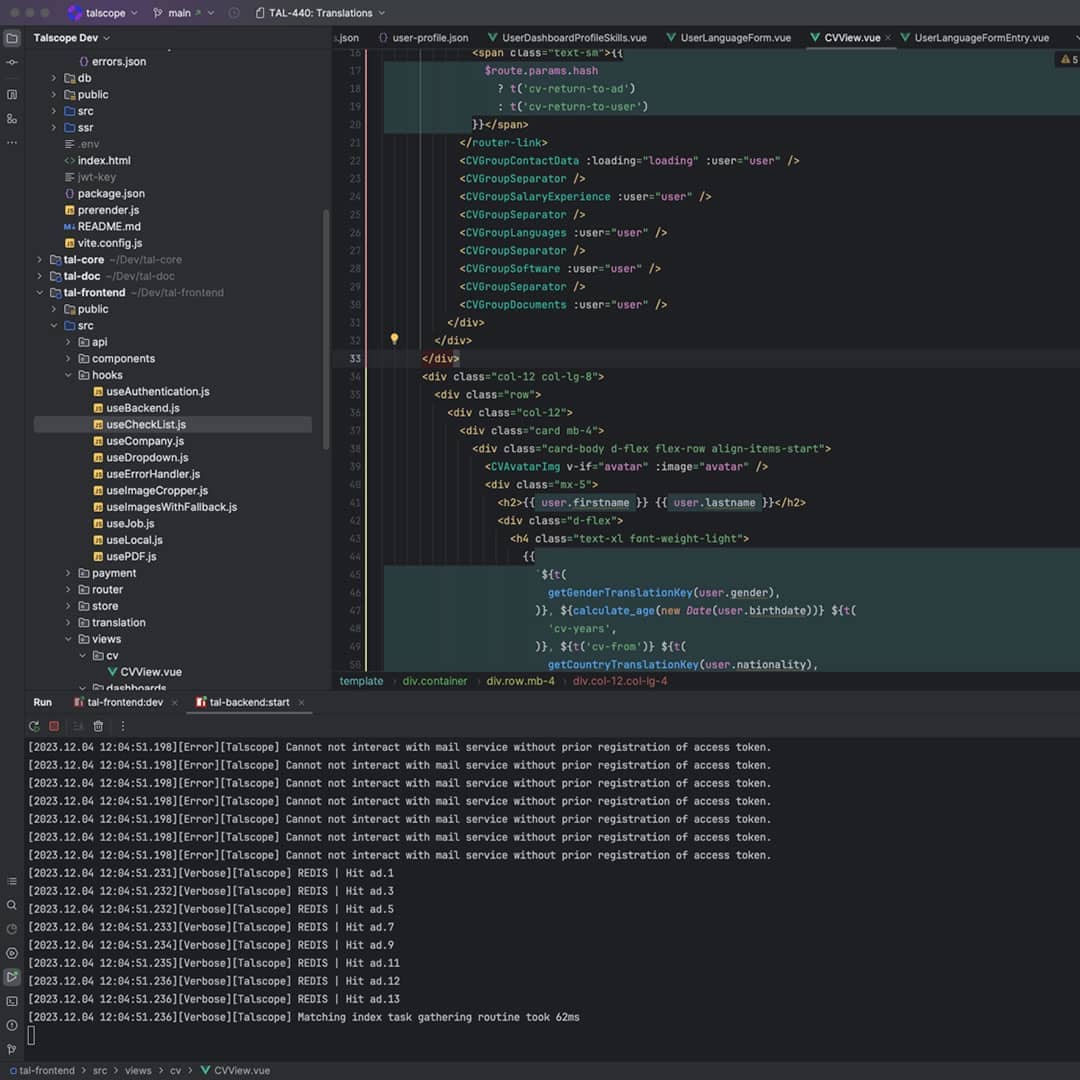
Welche Voraussetzungen gibt es und welche Notwendigkeiten ergeben sich? Braucht man ein CMS oder eigene Wartung?

Woher kommt gutes Bildmaterial und muss man Texte verfassen? Brauchen wir Videos?

Alles einrichten, verknüpfen, hochfahren und dabei nix vergessen. Hosting ist spätestens hier Thema.
Website-Entwicklung & E-Commerce sind komplex.
Wir lassen dich nicht im Dunkeln, weshalb du hier Antworten zu wichtigen Fragen findest.
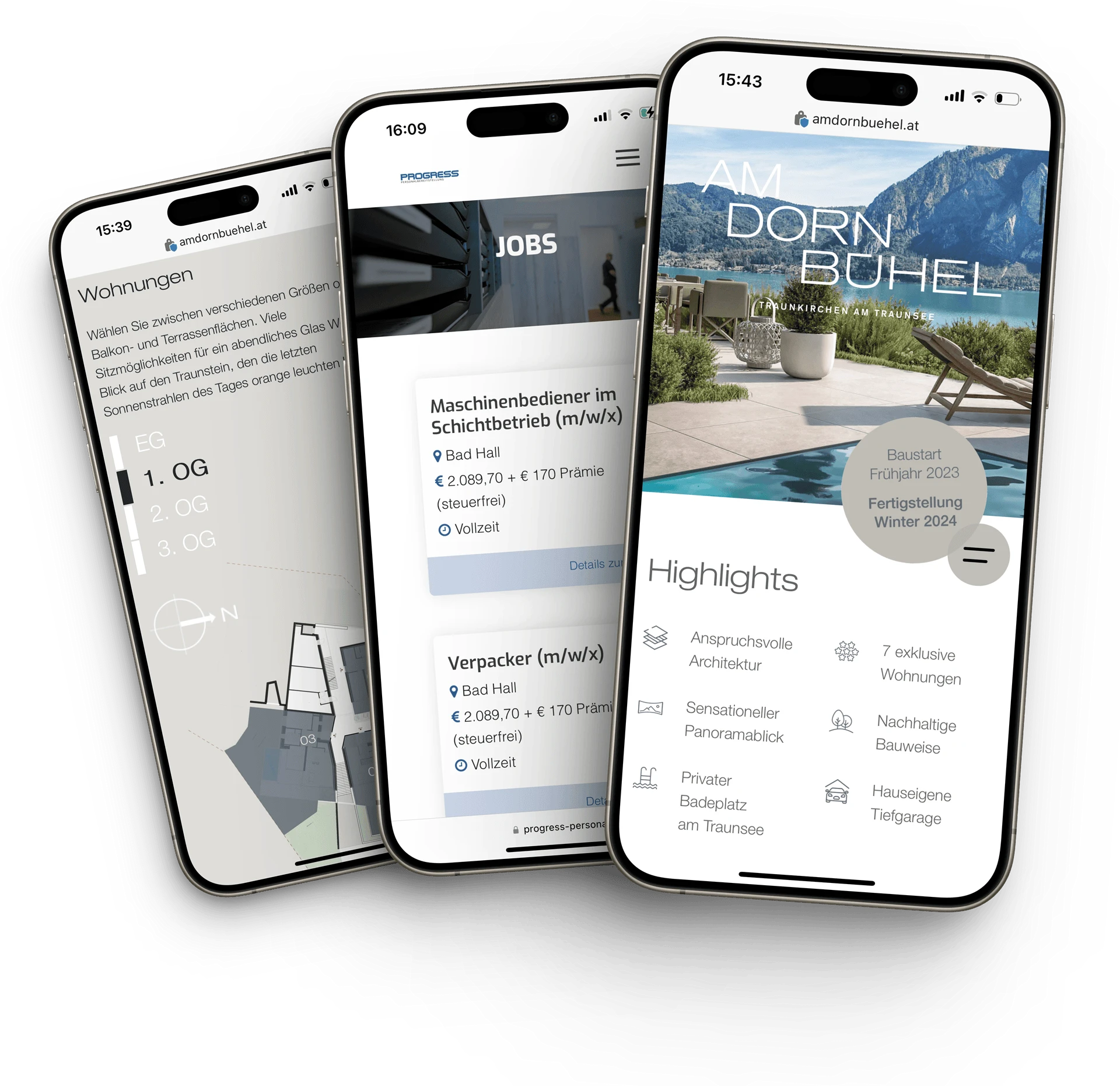
Wir erstellen Websites, die nicht nur schön aussehen, sondern auch technisch schlank, KI-freundlich, suchmaschinenfreundlich und einfach zu bedienen sind. Wir kombinieren klares und modernes Design, schnelle Ladezeiten und DSGVO-konforme Lösungen, damit deine Website langfristig funktioniert.
Das heißt, dass deine neue Website auch als zentrales, effizientes Instrument innerhalb einer durchdachten Online Marketing-Strategie funktionieren kann.
In der Zusammenarbeit sind wir kooperativ, transparent und engagiert. Wir verfolgen das selbe Ziel: eine Website, die euch und eure Kunden zufriedenstellt und langfristig hilft.
Die meisten Projekte dauern 4 bis 8 Wochen. Die genaue Dauer hängt ua. vom Umfang, den gewünschten Funktionen und der Verfügbarkeit von Content (wie Texte, Videos und Fotos) ab.
Mit klaren Checklisten und Projektplänen begleiten wir dich effizient und professionell bis zum Launch und darüber hinaus. Ob ein eventuell gestaffelter Start sinnvoll ist, klären wir gemeinsam. In jedem Fall gilt: frag' uns einfach.
Ja. Wir analysieren bestehende Websites, verbessern bei Bedarf das Design, die Ladegeschwindigkeit, die Struktur und die Suchmaschinenoptimierung. Auch ein kompletter Relaunch ist natürlich möglich.
Ja, wir betreuen deine Website laufend. Dazu gehören laufende Updates, Backups und laufende Optimierungen für SEO und die KI-Tools (ChatGPT & Co) und die Performance. Wir bieten somit eine breites Spektrum an Support-Dienstleistungen an und kümmern uns darum, dass deine Website reibungslos läuft, sicher und auf dem neuesten Stand bleibt.
Die meisten Website-Projekte liegen zwischen € 4.000 und € 25.000. Die endgültigen Kosten hängen vom individuellen Projektumfang ab und können variieren. Wir bevorzugen mit möglichst genauen Projektplänen zu arbeiten, um Kosten zu jederzeit transparent zu halten.
Unsere Arbeitsweise ist von Transparenz geprägt. Feedback fließt in jeder Projektphase aktiv ein. Projekte sind daher oft dynamisch, Prioritäten und Rahmenbedingungen können sich ändern. Darauf reagieren wir flexibel und transparent, ohne unerwartete Überraschungen bei den Kosten. Dazu wird bei dynamisch abgerechneten Projekten jederzeit Zugriff auf unsere Zeitaufzeichnung gewährt. Mit diesem Einblick kann zu jeder Zeit eine genaue Aussage über den Stand der Kosten getroffen werden.
Pauschalen kalkulieren wir bei besonders exakt definierten Projektplänen.
Meistens, ja. Durch unsere 26+ Jahre lange Erfahrung, können wir rundum fast alles anbieten. Wir begleiten dich von der Konzeption über Design, Content und Umsetzung bis hin zum Hosting und jedwedem Online Marketing. Unser Team stellt sich aber auch gerne neuen Herausforderungen und sagt ebenso offen Bescheid, wenn für spezielle Anforderungen einer unserer bewährten Partner eine gute Ergänzung ist.
